Askyourpdf AI
Redesigning the Research Workflow for Modern Learners and Professionals by transforming PDFs into interactive conversations through AI.
Project Details
Type
SaaS / B2B
Services
Design System, Website, Mobile app
Year
2024
Client
Project Summary
AskYourPDF is an AI-powered tool that helps users interact with PDFs through natural language queries. I led the UX redesign of the product to address user friction, improve research workflows, and boost engagement across web, plugins, and mobile. Working closely with the CRO team, I helped transform the platform into a more structured, intuitive, and conversion-optimized experience.
The Problem
Before the redesign, AskYourPDF was seeing strong initial interest, but key friction points led to:
High drop-offs before document uploads
Confusion around what the tool does and how it’s different
No central workspace to manage ongoing or repeated research
Fragmented experience across platforms and tools
Lack of accessible features for users with different learning styles (e.g. auditory learners)
Users were uploading documents, but not sticking around to explore deeper features. Many didn’t understand the full value of the product, which hurt both retention and trust.
Process
As a senior designer, I approached this project in phases to ensure a high level of user alignment and measurable success.
1. Research & Diagnosis
Conducted heuristic evaluations on the previous UI
Reviewed session recordings and user behavior data
Interviewed students and researchers (core user segments) to understand their study workflows
Audited competing tools like Humata, PDF.ai, and ChatPDF to identify differentiators
Key Insights:
Users wanted more control over how they interacted with documents, better clarity on what the tool does, and a way to revisit or organize previously uploaded files.

2. UX Strategy
Defined three strategic UX goals:
Reduce friction at the entry point — clarify the tool’s core promise and simplify the first interaction.
Introduce structure and hierarchy — offer a clean system for managing ongoing projects.
Expand modality of use — enable both visual and auditory learning through new tools.

3. Design Execution
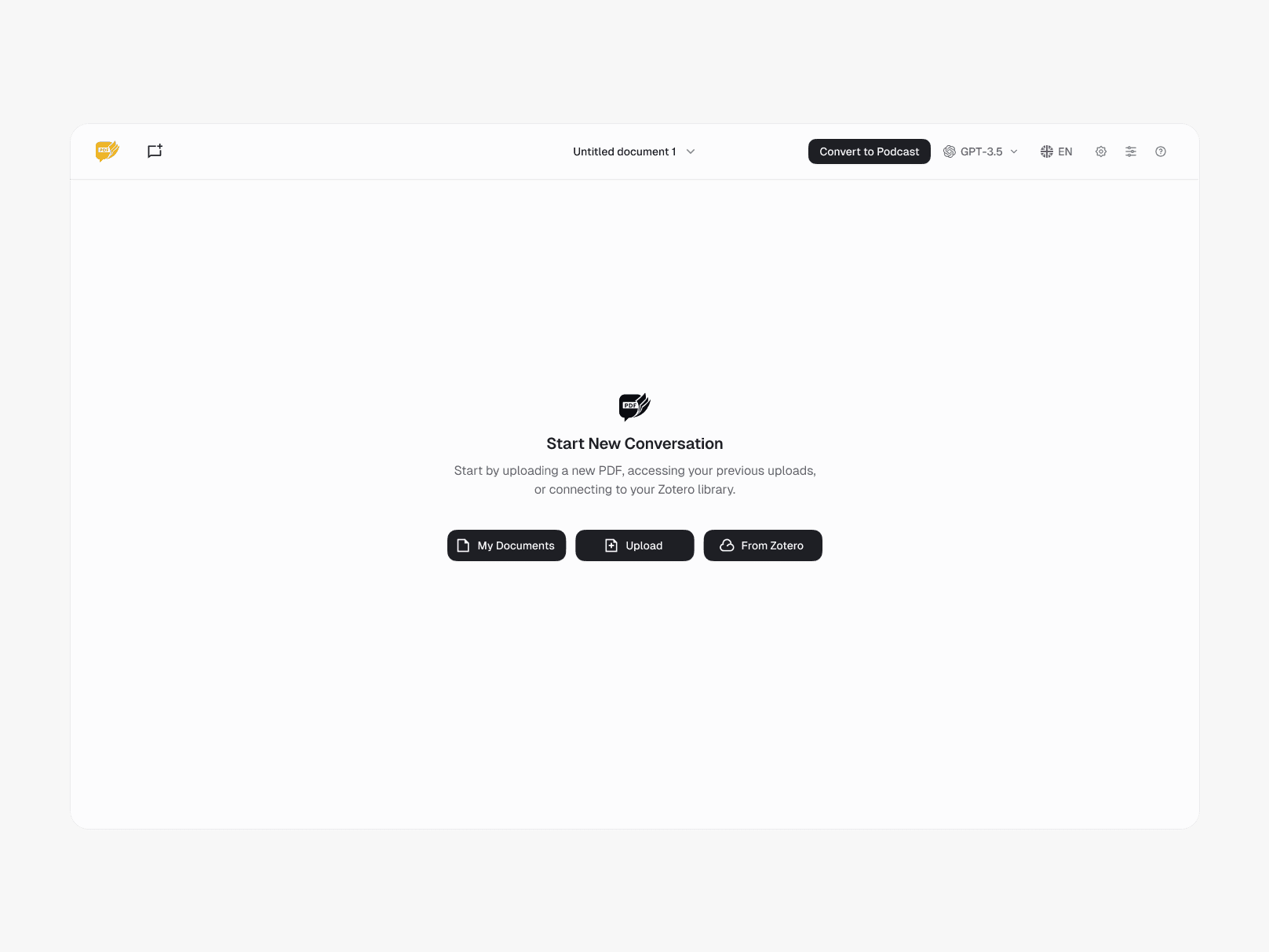
Landing Page:
Rewrote messaging to make it more human and relatable to students and professionals. Used social proof, demos, and quick CTAs to guide users to their first document upload.Document Manager:
Introduced a dedicated workspace that stores all previous uploads and their interactions — positioned as more than “just a document manager,” but rather a research archive.Chat UI Redesign:
Cleaned up the layout, reduced cognitive load, added model switching (e.g., GPT-4, Claude), and included audio replies for different use preferences.Audio Conversion Feature:
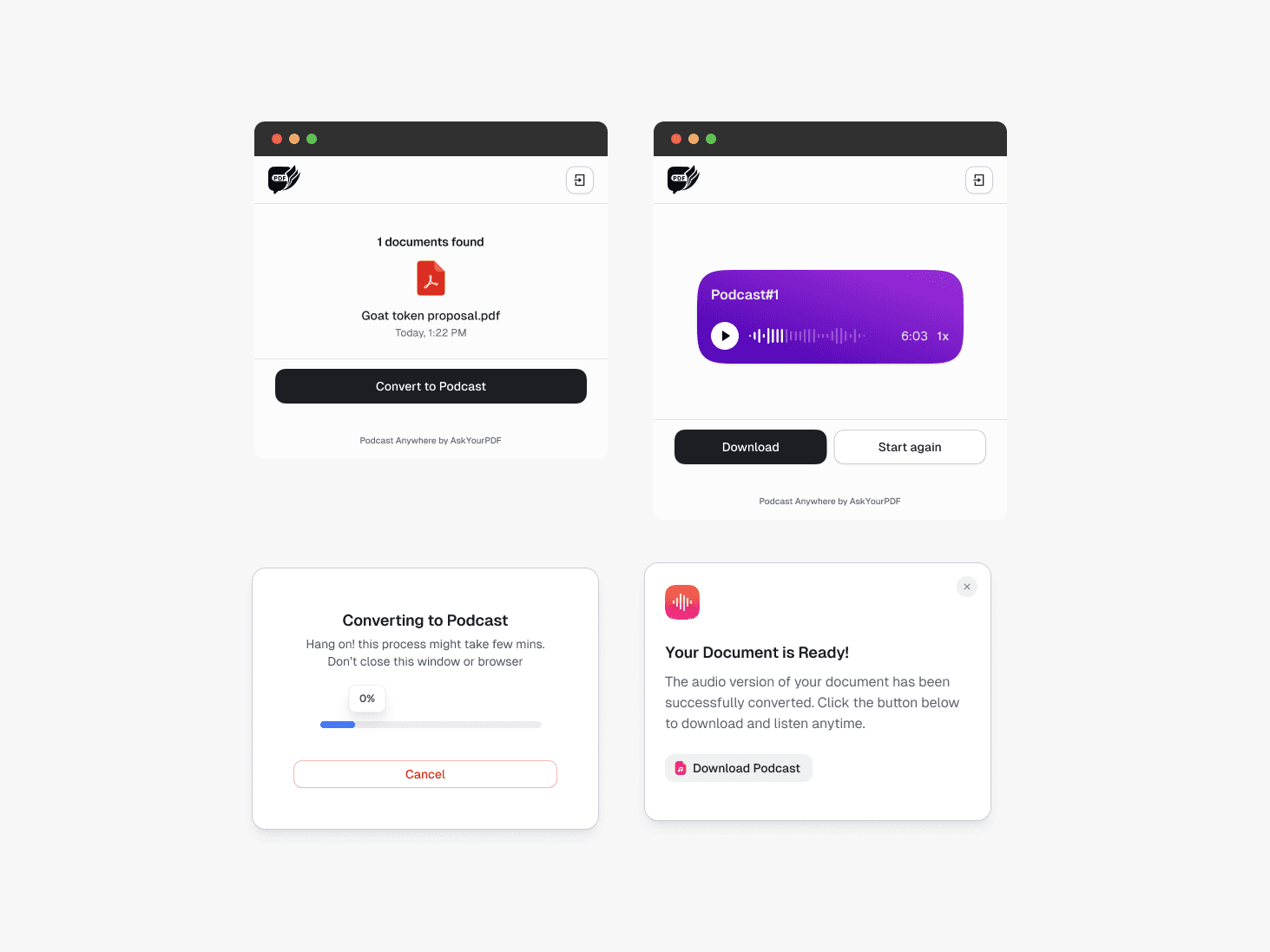
Designed an upload-to-audio flow with a confirmation screen and download CTA. Clear visual feedback was essential to guide users through the new feature.Cross-Platform Access:
Standardized styling and usability patterns across mobile apps, browser extension, and ChatGPT plugin to create a cohesive brand experience.

Outcome
Since launch:
🧠 Retention increased by 32% — more users now return to chat with multiple documents
🧪 New signups rose by 48% after optimizing the landing page in collaboration with the CRO team
📚 Audio feature adoption hit 27% in the first month, especially among students
🔁 Repeat usage doubled due to the document manager and saved sessions
⭐ User satisfaction: Over 85% positive feedback on new UI and structure
Final Thoughts
This project was not just about adding features, but about aligning the product more closely with how users actually conduct research and study. By simplifying the entry point, adding structure, and supporting different learning preferences, we helped AskYourPDF mature from a tool into a platform.
